User Experience Site of the Day The challenge for the Overdrive project was to create an intuitive and visually appealing website portal dedicated to automobiles. Given the vast array of vehicles and the diverse user demographic, the design had to cater to both enthusiasts and novices alike. The Story UX (User Experience): Our research phase commenced with user interviews, understanding their motivations and pain points when accessing automobile information online. Common feedback indicated a need for detailed car specifications, easy comparison features, and a user-friendly interface. We incorporated these insights into wireframes and then proceeded to develop a prototype. User testing was done iteratively, refining the design based on the feedback. UI (User Interface): The visual identity of Overdrive was inspired by the sleek lines and polished surfaces of automobiles. A minimalist design approach was adopted, emphasizing high-quality vehicle imagery. Icons were custom-designed, ensuring consistency and intuitiveness. The color palette, borrowing shades of dark metal and bright red, reinforced the automobile theme while ensuring readability. Approach The approach for Overdrive combined a user-centric methodology with agile development. Initially, user personas were developed to better understand our target audience. Interactive workshops were organized, enabling collaboration between designers, developers, and stakeholders. These sessions ensured a holistic understanding of user needs. By adopting an iterative design approach, we incorporated real-time feedback, resulting in a platform that’s not only aesthetically pleasing but also functionally robust. The blend of empathetic user understanding with swift, responsive design iterations was the keystone of our approach. Outcome The end result was a cohesive and engaging user experience, making Overdrive a preferred destination for automobile enthusiasts and potential buyers. The seamless fusion of an intuitive UX with a captivating UI ensured users could navigate, compare, and dive deep into automobile specifications with ease.
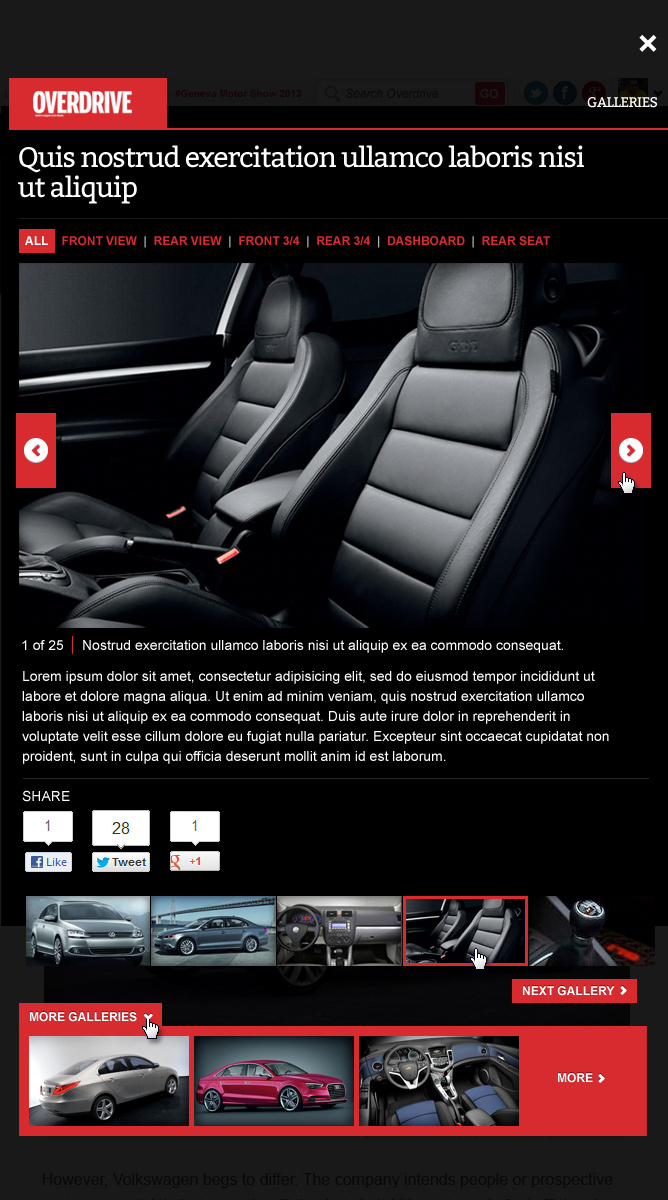
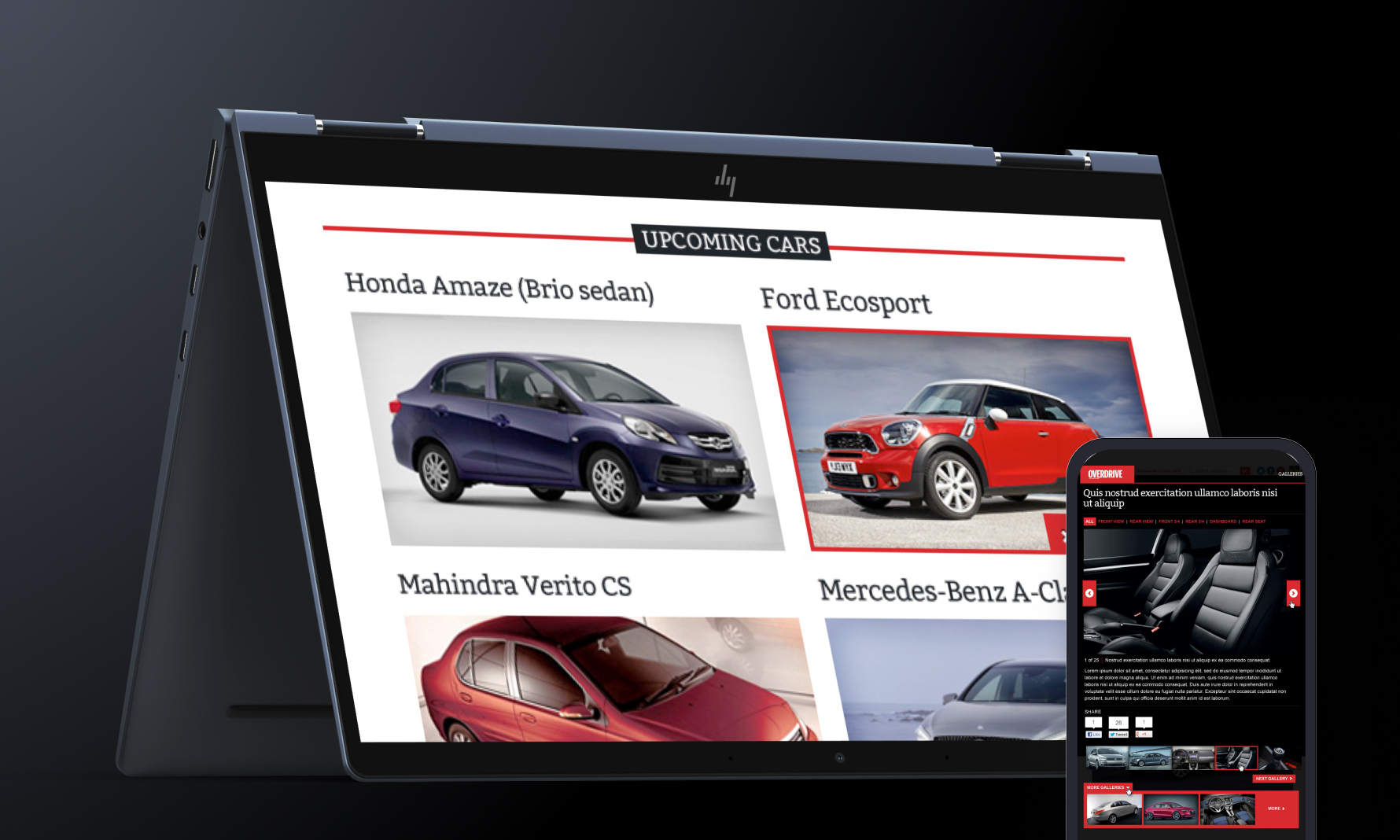
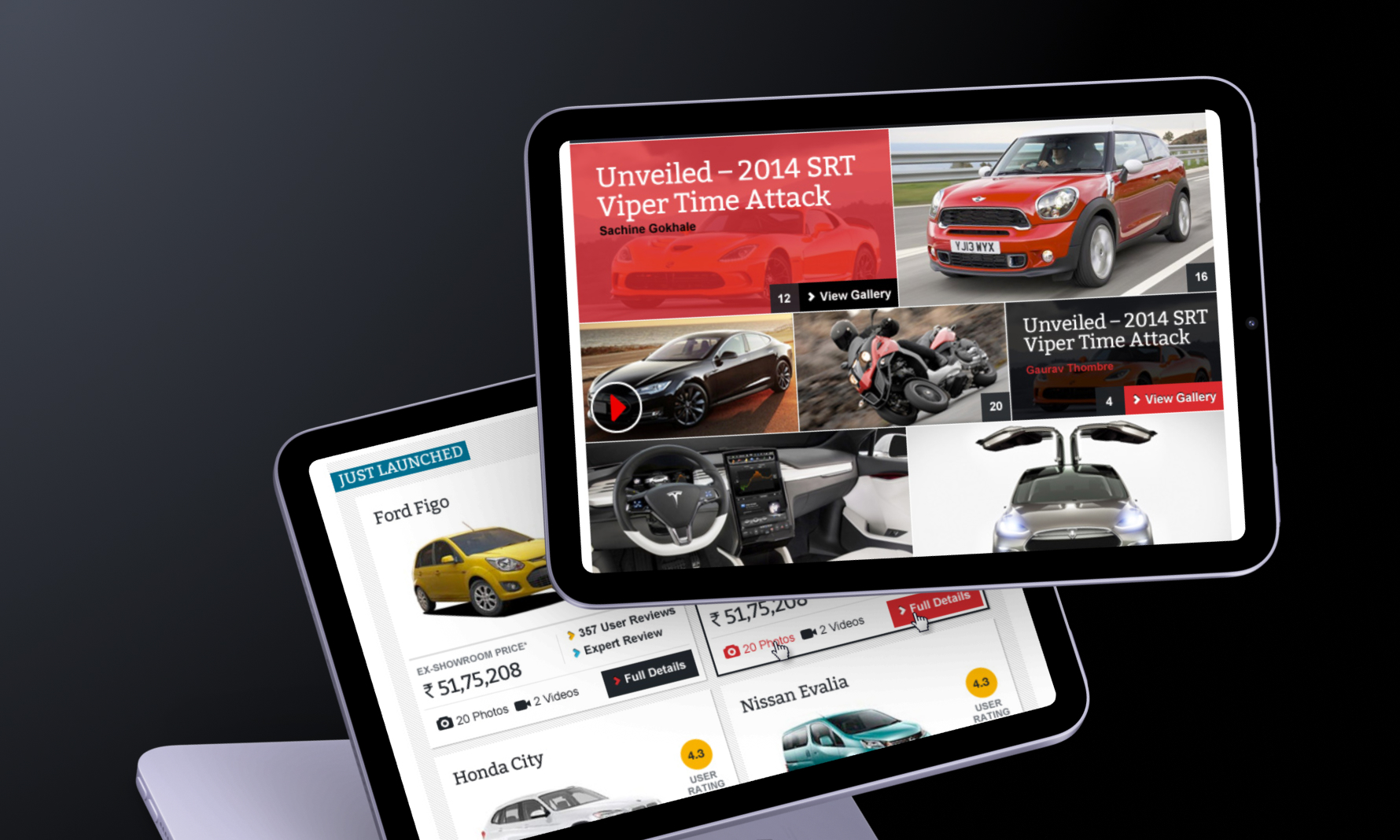
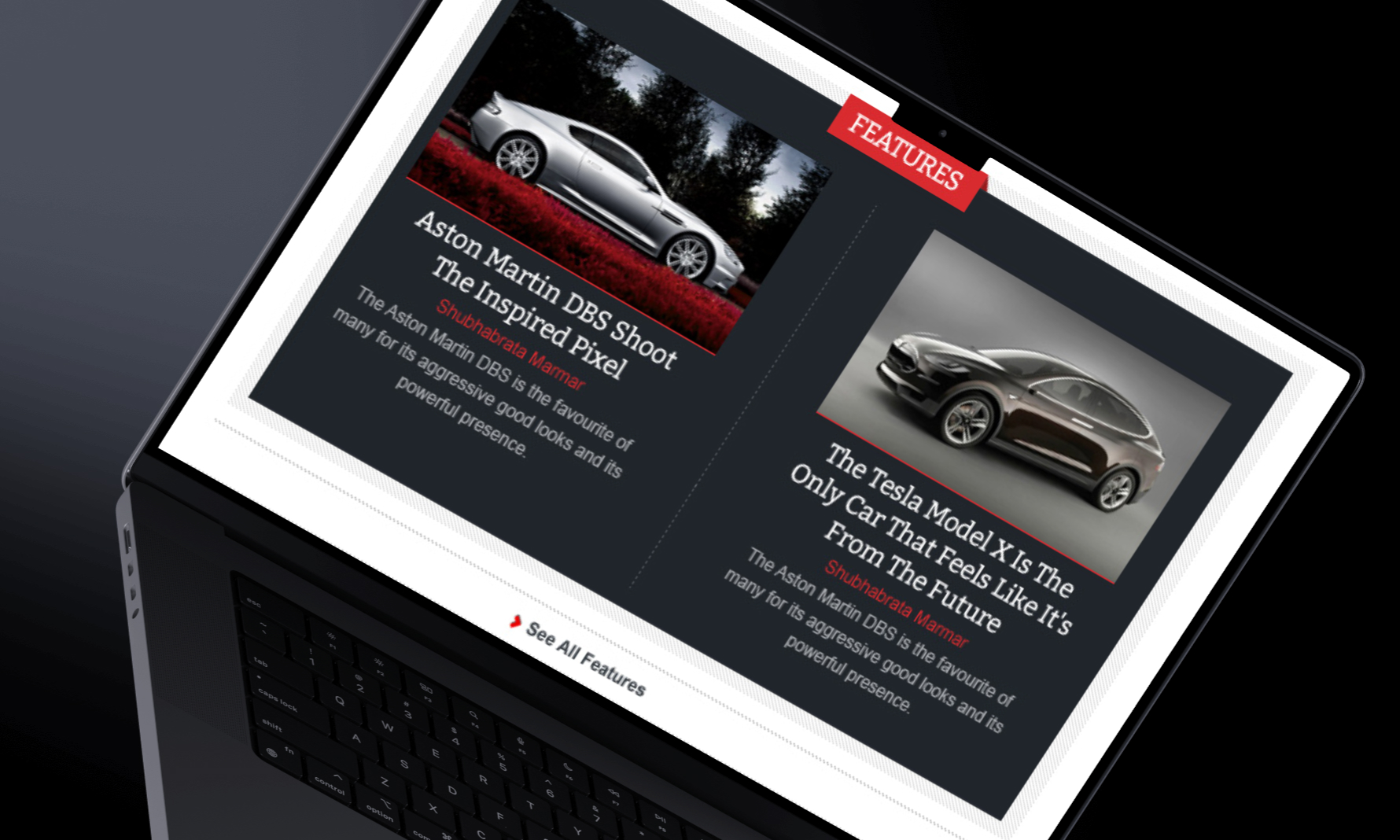
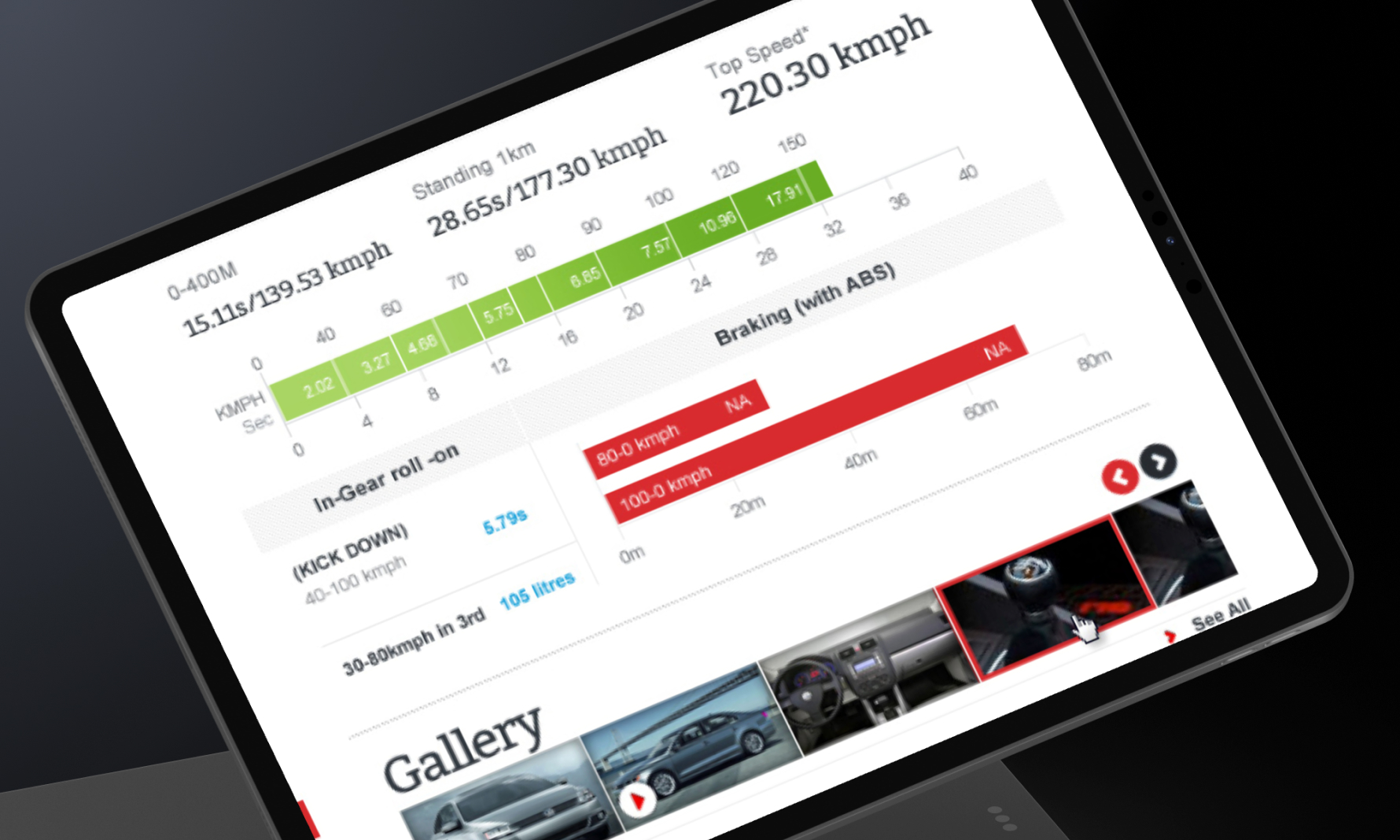
User Interface
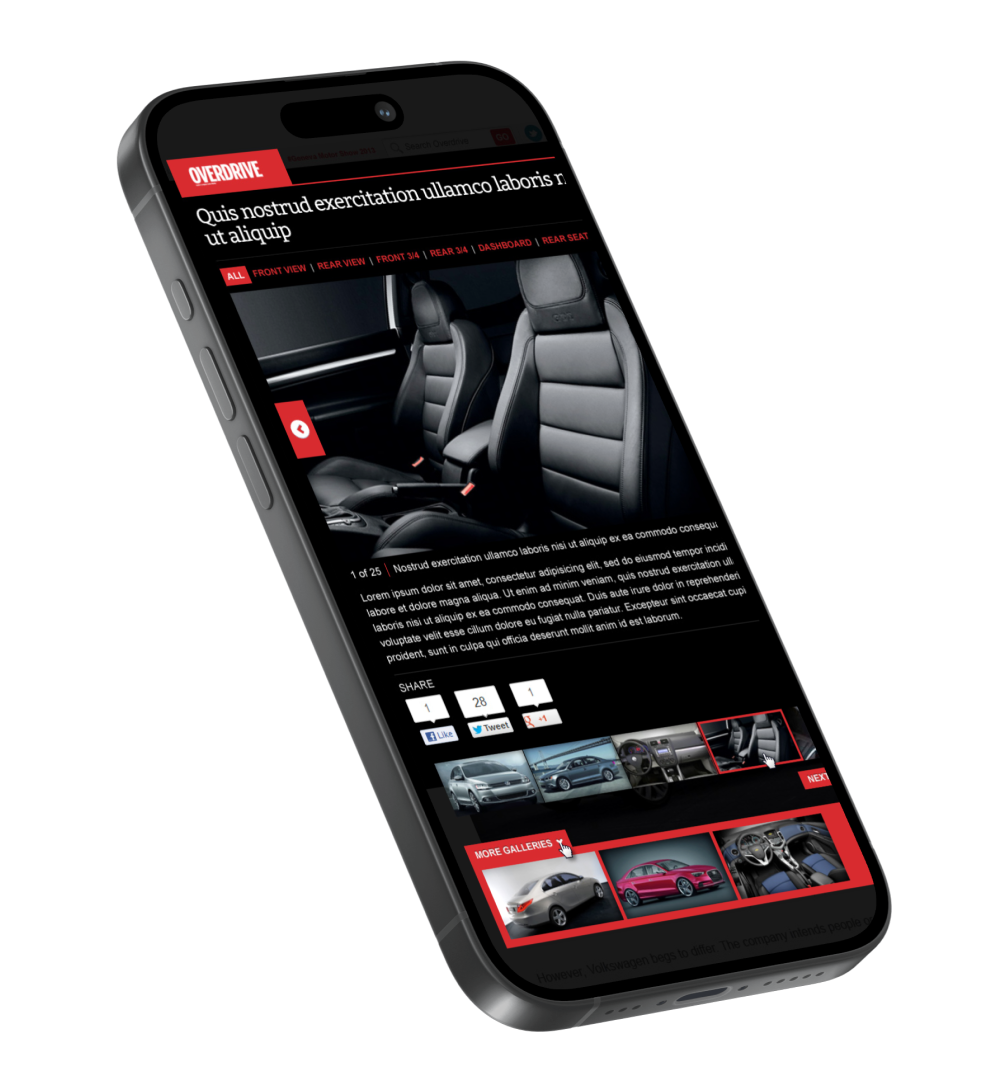
Mobile Interface
Honorable Mention




This website uses cookies to improve your web experience.